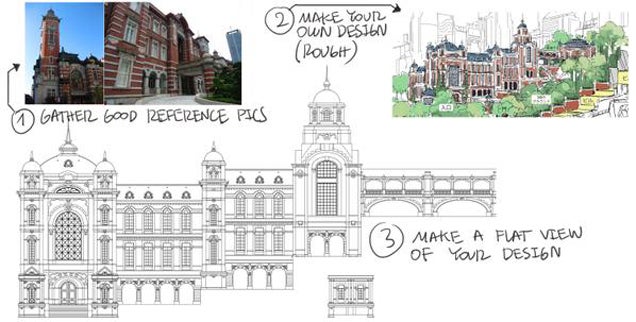
The first step is to look flat on to the building draw a flat image of the building, which is shown in the image below:

also make sure to have good reference to the building you are going to create, once you have a flat design of the building it is going to be very easy to place it into a perspective, this sort of looks like a wall design for a floor plan which could be used to make a set.
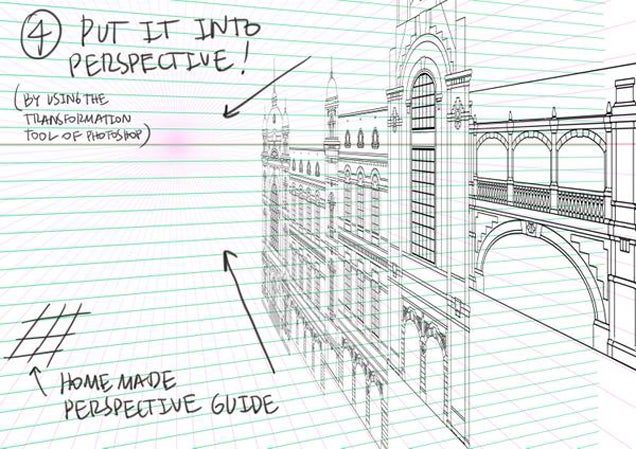
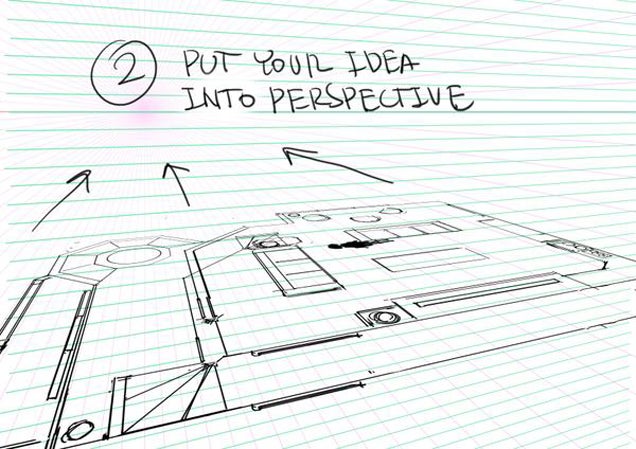
Anyway placing this into perspective can really only be done using modern technology, as in digital drawings, because we are able to manipulate drawing we have made with the transform tool which is what is shown in the image below:

we are able to make the lines of the flat drawing work into perspective lines, as shown above and this is very helpful if you want to create an accurate drawing of a building,

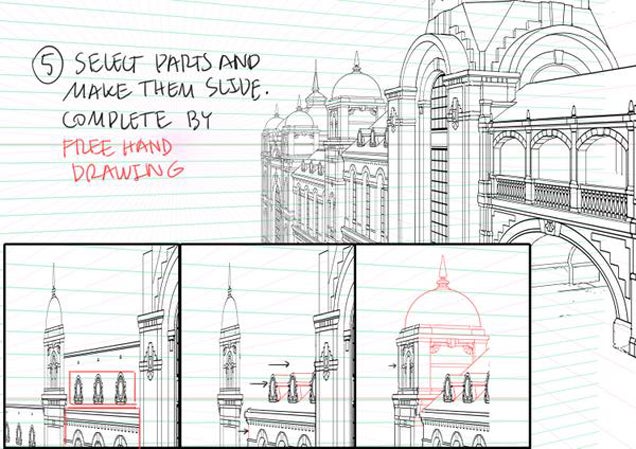
this step showcases how to go about making the flat building 3D and work into the perspective we established, now the building now has volume which brings out the illusion of a 3D object.
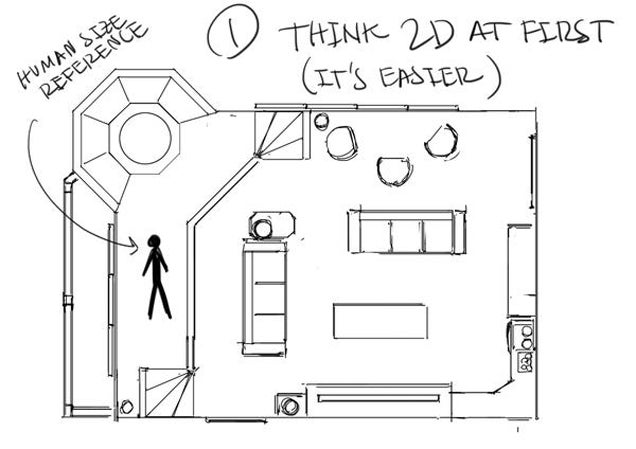
this guide was very helpful and taught me a lot on how to go about drawing a building and is going to help when i create and finish all the 15 drawings of 2 externals places and an internal place. the tutorial goes on to explain how to make an interior floor plan which i explained briefly above.

As you can see above always go about making some kind of 2d representation of what you want to make and this applies to even internal buildings. when it comes to making my internal drawings i will try this method of working.

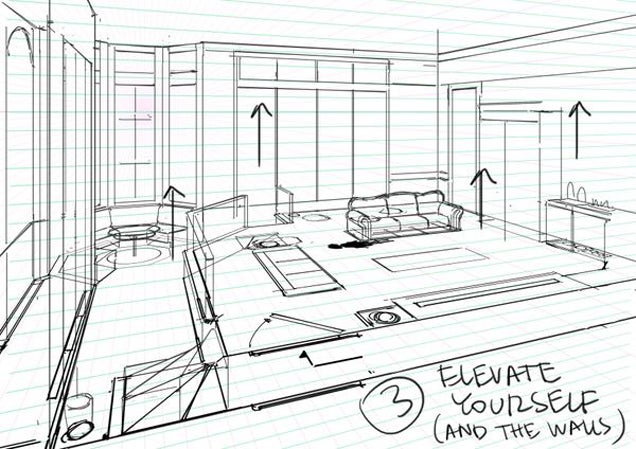
as explained in the picture above we place the floor plan into a perspective using the transform tool,
ive notice how he placed it on the floor rather then on the side which the previous tutorial was like.

raise the lines up to produce walls keeping to perspective, i like how this works and i would defiantly love to try this because its a easier way to go about making the interior and would be a nice experiment for future drawings using floor plans.

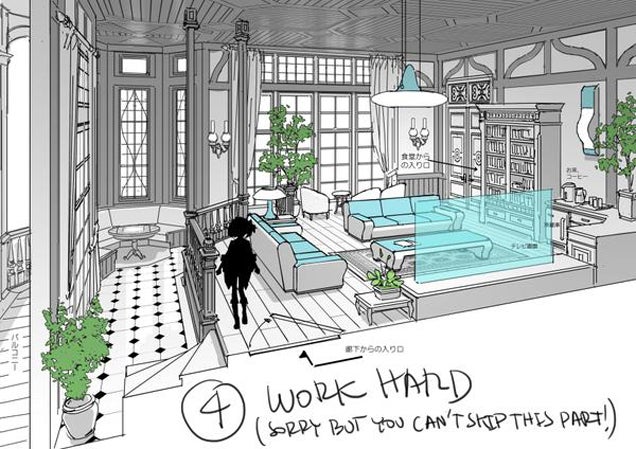
here is his result of using the floor plan and elevate to produce this amazing interior, and this has definitely been a big help in understanding how to go about producing both exterior and interior buildings.




























