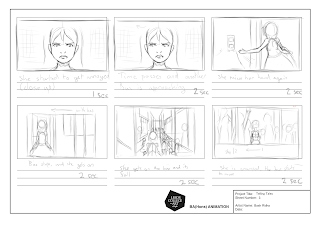
The animation was done on macromedia flash pro 8 as both my friend and I are used to the program, you can tell who animated each stick figure from the movement. My friend animated a solid reaction sequence of this grey stick figure fighting against the blue stick figure I was animating and his version of this blue stick figure (he animated the clone that came out of the first blue stick figure)
I learnt many techniques to animating with my friend, such as positioning of the stick figure to continue the fight, by this I mean making it easy for my friend to continue the movement of his stick figure and the grey stick figure when I make pose my character, the reason for this is because we are animating straight ahead instead of creating key frames as it flows better from both our experience as you will see in the example below. We only had 3 days to the deadline but with good communication and understanding of the animation, we both managed to complete the animation together. I'm surprised we got it done on time, we submitted the animation to the host of the collaboration and got accepted and will appear in the final video.
Communication was definitely a key in making this animation, as mentioned above we could have not been able to choreograph the whole fight sequence if we didn't talk to each other, I'd like to hopefully get involved with collaborating with others in the future, trying to enter competitions. I have the ability of giving a clear understanding of what I want when animating, and being able to get ideas across is essential as it is important for the animators involved to know what they could do.
Here is the final result:
and here's the full collab, our part is 6:13 into the video