1. squash and stretch
this first principle is very important for animation because it helps convey a action, for example a ball dropping and bouncing on the ground. how this works is the ball drops in its normal state and as it gets faster the ball starts to stretch, when it hits the ground it will squash; all the energy of the ball hits the ground and as it bounces half of its energy has gone and this leaves the ball to get back to its normal state. heres an example:
i made this example using flash, this shows how stretch and squash work in a ball sequence test.
2. anticipation
this principle involves moments that convey an action before making that action which is preparation before we do, for example a pitcher is about to throw a ball he swings the ball back which is the anticipation and then throws the ball which is the action. here is an example:
3. staging
staging is where you compose a scene with elements such as characters and objects, this basically exaplains mise en scene where a scene consists of different objects. the main purpose of staging is getting the composition right to tell a story between characters. here is an example:
4. straight ahead animation
straight ahead animation is not using key frames and trying to animate a character or an object in a scene, for example a straight ahead animation would work in scenarios where a character is doing something which is not staged, something like catching a ball. the character could be animated in many ways whilst catching a ball this gives the freedom of straight ahead animation because you don't need to stay in strict key frames (pose to pose) which allows you to play with the characters animation. in the end using both key frames and and straight on work so well sometimes. here is an example:
5.follow through and overlapping
follow through is making or knowing that not everything stops in a sequence, for example if a character is running then suddenly stops, this mostly happens with long haired characters the hair will continue overlapping the character face as they stop, this is because of momentum of the hair as the character suddenly stops. here is an example:

6.ease in and out
Everything that moves has momentum and easing in and out is apart of that momentum, for example when an object is moving it starts slowly which is the ease effect for example a man walking its starts of by easing in and as it gets quicker which is easing out. here is an example of a man holding a broom:
7. arcs flow
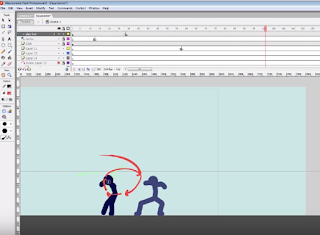
in order to keep the momentum of an object it needs to have arcs or some type of flow, for example when a ball bounces, it bounces in arcs not in straight lines up and down or a zig zag motion because that looks unnatural you can see this in the example i made above in the squash and stretch sequences, as you can see it moves in arcs. here is another example showing how to keep something in a flow, as you can see by the red line it shows the punch flow/momentum.
8.secondary action
this occurs when an object makes another do something, for this example the main character receives his bill, this ends up getting him shocked which then portrays the secondary action which is his eyes popping out and getting bigger at the bill he has to pay. this is helpful in may ways to produce a comedic effect and empathizes on a particular expression or movement. here is an example:
as you ca see she is upset by something she is looking at which makes her give that expression which is the secondary action.
9.timing
knowing how to time objects in a scene takes a lot of patients and practice, to get an animation which flows and works with the timings needed is hard, how timing works is calculating how pose to pose will work for how long, for example a pendulum loop for 2 seconds at 12 fps can be easily calculated, this can be done by having 12 frames do one full swing, within that swing u can measure the momentum for the pendulum to get to the other side and also put key frames which allow you to see which point the pendulum is at, this will make a smooth transition for the pendulum. all this is to do with timing with frames. if this animation was done at 24 fps you would have to double frame which is making a duplicate of the frame you just made. here is an example:

10. exaggeration
exaggerating an object helps portray single moments of a scene, using both fast and slow movement can convey many things which allow the audience to connect to the character, slow and fast movements have different benefits for example slow movement such as moving the eyes of the characters to look the other way is effective because we understand the situation the character is in depending on the scene. its the same with fast movement depending on the scene. here is an example:
11.solid drawing
to give life to any animated object you will have to give the object volume, weight and depth this is done by the movement made by the character or how it acts if its an object. with solid drawings you can portray anything and it will feel natural/realistic when it is viewed although it is a illusion. here is an example:
12. appeal or character personality
allowing to give connection between the character and the audience is important so that the audience can connect their feelings with the characters feeling. being able to make a character to such a degree which connects to the audience is hard to achieve, the character has to have a solid personality that everyone loves. here is an example of a character:
mickey mouse is the best prime example for character personality because everyone loves his personality